About our company

Stargame SRL company has been present on the game market for 5 years.
During this period our flash games rose to fame in CIS countries, Europe, America and Asia. We don't stand still. We refresh and improve our games to make them better and better.
We offer you simple and easy flash games integration on any website. What is our advantage? It's a peculiar system with unique mathematics which complies with the requirements of a game site.
If you start working with us, you will get a lot of satisfied clients and daily income.
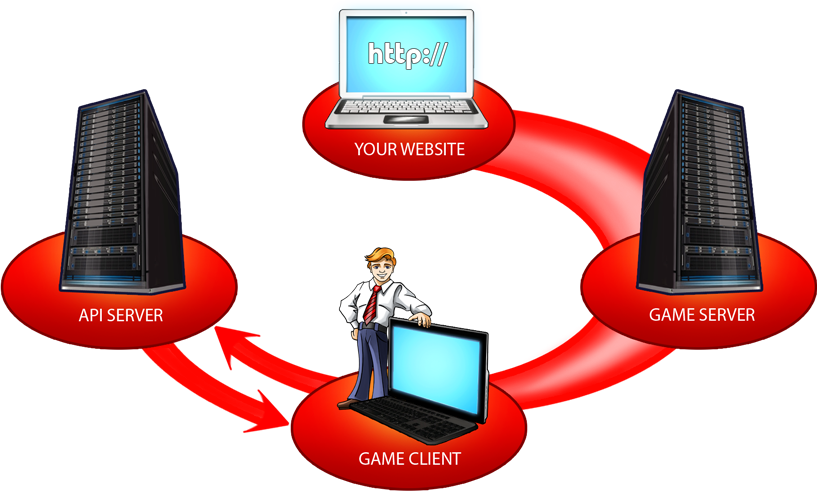
GENERAL SCHEME

Do you want to run our html5 games on your website? There's nothing easier! Interaction between our games and your website is very simple. You publish our html4 games on your website. That is provided by a very simple and intuitive API. A game list is created by a request to our server. After that you get a game list in a convenient to you format. Then you publish on your website the games you see fit. /p>
We have provided several categories of games: coolfire, amatic, aristocrats, mainama, igt, netent, lottery. Each category has its own specifics.
Running a game in the demo mode doesn't require a remote login or registration. You only need to send a demo session in request parameters. The values for the demo mode: sessionid = 777, key1= 777, key2=777
To get a game list in a convenient format you need to send a request to our API API "HTML5 games". Then you publish on your website the games you see fit
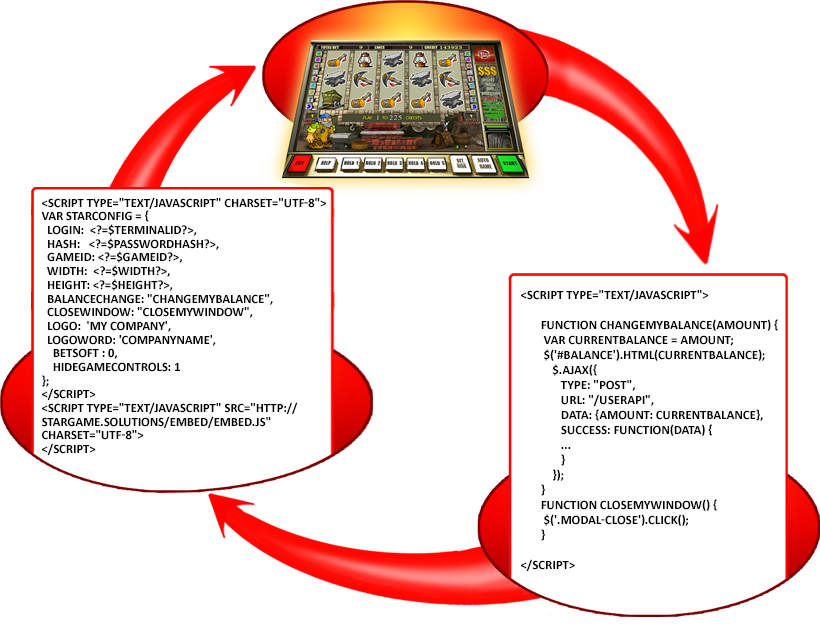
INTERACTION BETWEEN A FLASH GAME AND A WEBSITE

To create a html5 game showcase you need to send a request to the server via url https://apiserver.solutions/remote_games_web?type=html5. This method returns all available games in the JSON format.
{
"gamelist": [
{
"family": {
"id": 6,
"name": "coolfire 2",
"games": [
{
"id": 49,
"name": "Wild West Cash",
"icon": "https://content.stargame.solutions/api/game/icon2/49",
"width": 800,
"height": 600
},
{
"id": 482,
"name": "Wings of Fire",
"icon": "https://content.stargame.solutions/api/game/icon2/482",
"width": 800,
"height": 600
},
.....
]
}
},
.......
],
"gamescount": 298,
"actualdate": "2019-11-14 15:46:36"
}
The next step is to obtain an actual user session, it is decribed in Sessions API"
After the previous two steps, you have an active terminal session and a list of games.
To display the game by its number, use the command
HTTPS GET apiserver.solutions/showgame?gameid=GAMEID&sid=SID&key1=KEY1&key2=KEY2
where GAMEID – id of desired game, SID, KEY1, KEY2 - session parameters
In return you will receive a window with the game of the original size. You can put it in the popup window on your website or into the built-in frame, reducing dimensions proportionally if necessary. In addition, you can also pass the language parameter LANG, the available values are English (en) and Russian (en)
Aditional functionality While displaying the game in a pop-up window, it becomes necessary to close the client popup from the game window. Also you may need to display the actual balance on the client’s site. All additional features are described in API "HTML5 games"

