О компании

Компания Stargame SRL на игровом рынке уже 8 лет.
За это время наши html5-игры стали известны в странах СНГ, Европе, Америке и Азии. И для того, чтобы наши игры становились все лучше и лучше, мы не стоим на месте: игры постоянно обновляются и совершенствуются.
Мы предлагаем вам простую и удобную интеграцию html5-игр на любой веб-сайт. В чем наше преимущество? Оригинальная система с уникальной математикой и настройкой под требования игрового сайта.
Начав сотрудничество с нами, вы получите массу удовлетворенных клиентов и, самое главное, ежедневный доход
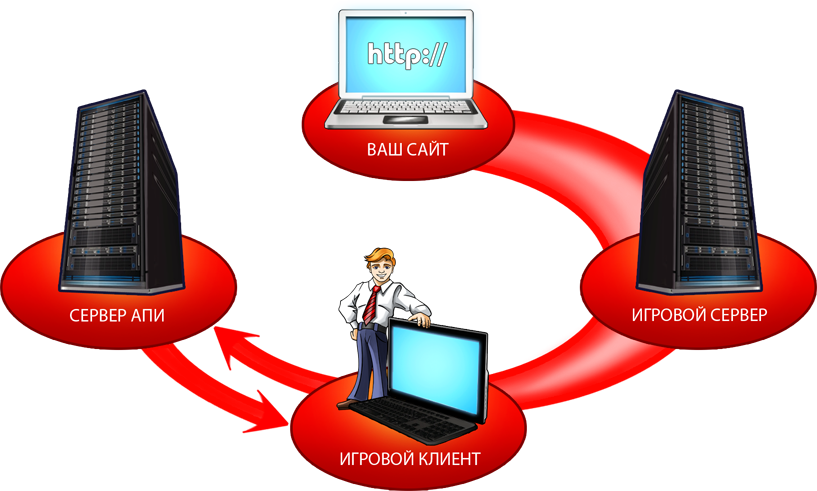
Общая схема

Вы хотите запустить на сайте наши html5 игры? Нет ничего проще! Механизм взаимодействия наш игр с вашим сайтом весьма прост. Вы размещаете на вашем сайте наши html5 игры, для этого предусмотрено очень простое и понятное АПИ. Список игр получается запросом, на наш сервер, после чего вы получаете список игр в удобном для вас формате. Далее, вы выводите на сайт те игры, которые считаете нужными.
У нас предусмотрено несколько категорий игр: coolfire, amatic, aristocrats, mainama, igt, netent, lottery. Каждая категория имеет свои характеристики.
Запуск игры в демо режиме не требует удаленного логина или регистрации.Достаточно передавать демо сессию в параметрах вызова. Значения для демо режима: sessionid = 777, key1= 777, key2=777
Для получения списка игр в удобном для вас формате достаточно отправить запрос на наш API "HTML5 игры". Далее, вы выводите на сайт те игры, которые считаете нужным.
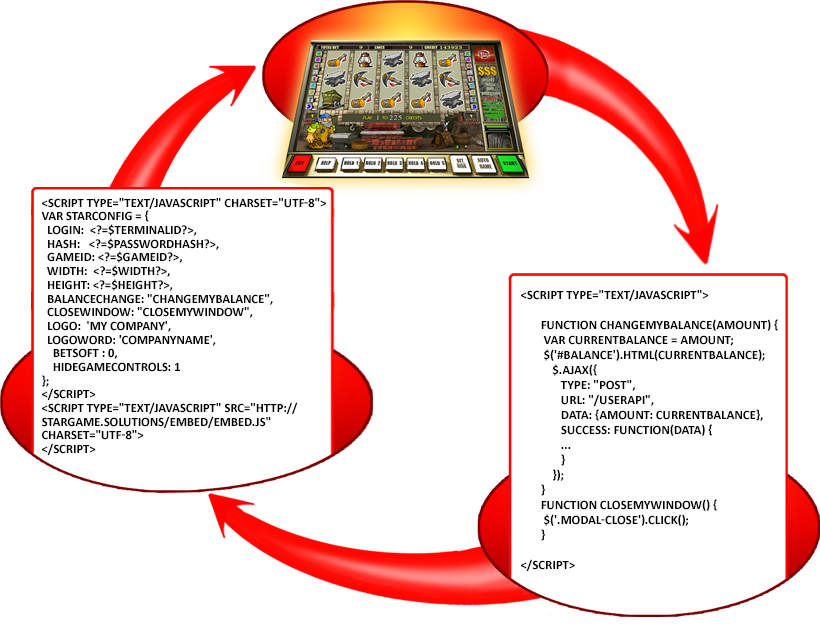
Взаимодействие html5 игры с сайтом

Для создания виртины html5 игр необходимо отправить запрос на сервер по url https://apiserver.solutions/remote_games_web?type=html5. Данный метод возвращает все доступные html5 игры в JSON формате.
{
"gamelist": [
{
"family": {
"id": 6,
"name": "coolfire 2",
"games": [
{
"id": 49,
"name": "Wild West Cash",
"icon": "https://content.stargame.solutions/api/game/icon2/49",
"width": 800,
"height": 600
},
{
"id": 482,
"name": "Wings of Fire",
"icon": "https://content.stargame.solutions/api/game/icon2/482",
"width": 800,
"height": 600
},
.....
]
}
},
.......
],
"gamescount": 298,
"actualdate": "2019-11-14 15:46:36"
}
Следующий шаг - получить активную сессию пользователя, это подробно описано в API управления сессиями
После предыдущих двух шагов у вас есть активная сессия терминала и список игр.
Для отображения игры по ее номеру воспользуйтесь командой
HTTPS GET apiserver.solutions/showgame?gameid=GAMEID&sid=SID&key1=KEY1&key2=KEY2
где GAMEID - айди желаемой игры, SID, KEY1, KEY2 - параметры сессии
В ответ вы получите окно с игрой оригинального размера. Вы можете поместить его в попап окно на своем сайте или во встроенный фрейм, уменьшив пропорционально размеры при необходимости. Дополнительно также можно передать параметр языка LANG, доступные значения английский (en) и русский (ru)
Дополнительные функции При отображении игры в попап окне, возникает необходимость закрыть клиентское окно по кнопке выхода в игре. Также нужно оперативно отображать баланс на сайте клиента. Все дополнительные функции описаны в API "HTML5 игры"

